Адаптивный интерфейс
От классического статичного дизайна к адаптивному интерфейсу Представьте себе: дизайн-система, которая не просто хранит кнопки и карточки в определенном порядке, а автоматически генерирует интерфейс. В реальном времени. Специально для вас. Вы заходите в любимое приложение, а оно уже настроено под ваши предпочтения. Крупный текст? Сделано. Минимализм? Готово. Адаптировать значит подстраивать приложение под пользователя. А пока

От классического статичного дизайна к адаптивному интерфейсу

Представьте себе: дизайн-система, которая не просто хранит кнопки и карточки в определенном порядке, а автоматически генерирует интерфейс. В реальном времени. Специально для вас. Вы заходите в любимое приложение, а оно уже настроено под ваши предпочтения. Крупный текст? Сделано. Минимализм? Готово.
Адаптировать значит подстраивать приложение под пользователя. А пока все наоборот — это мы вынуждены подстраиваться под приложение.
Как это может сработать?
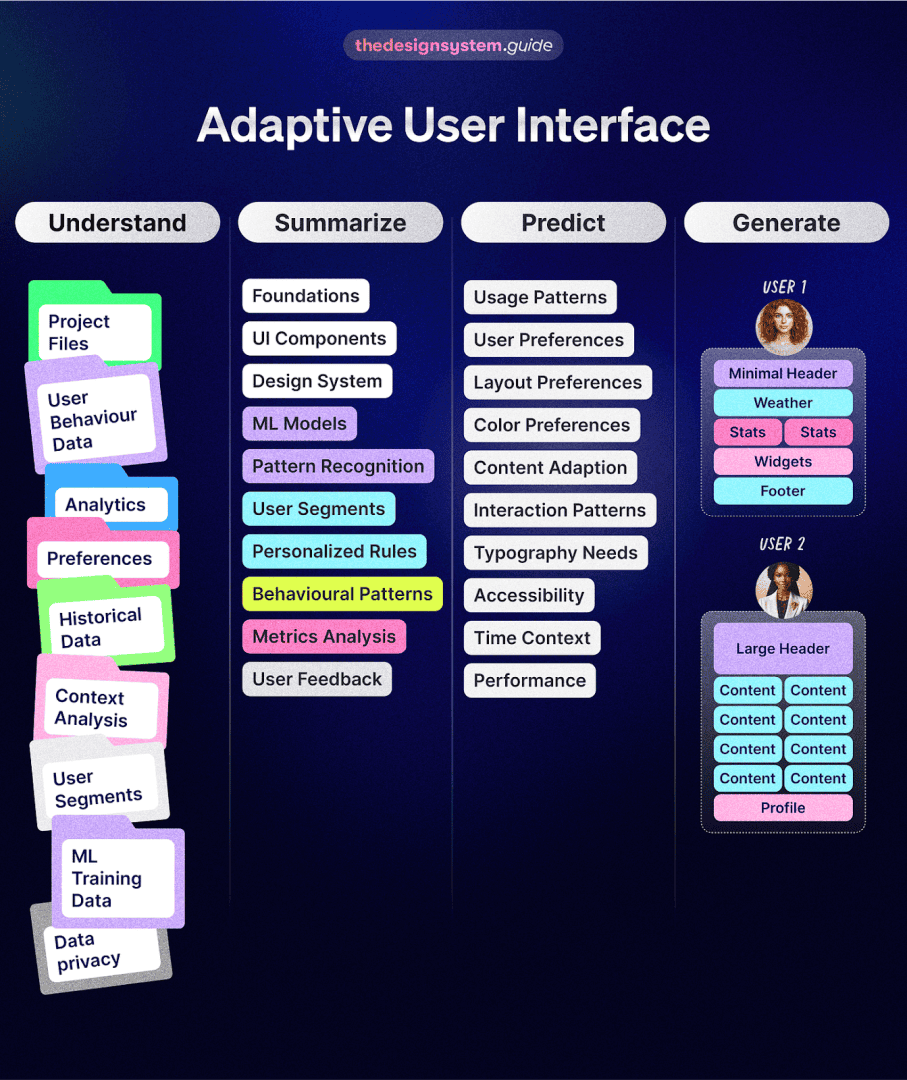
Чтобы обучить этому ИИ, необходимо пройти 4 этапа:

1 Этап сбора данных

На этом этапе мы собираем и интерпретируем пользовательские данные. Это похоже на внимательное наблюдение за действиями каждого пользователя:
- Что они кликают, а что пролистывают;
- Когда они заходят в приложение: утром, вечером или в какой-то другой период;
- Как они взаимодействуют с контентом — увеличивают размер текста, переключают на темную тему или вообще ничего не меняют;
- Где они проводят больше времени;
- Почему так себя ведут (это можно определить по шаблонам).
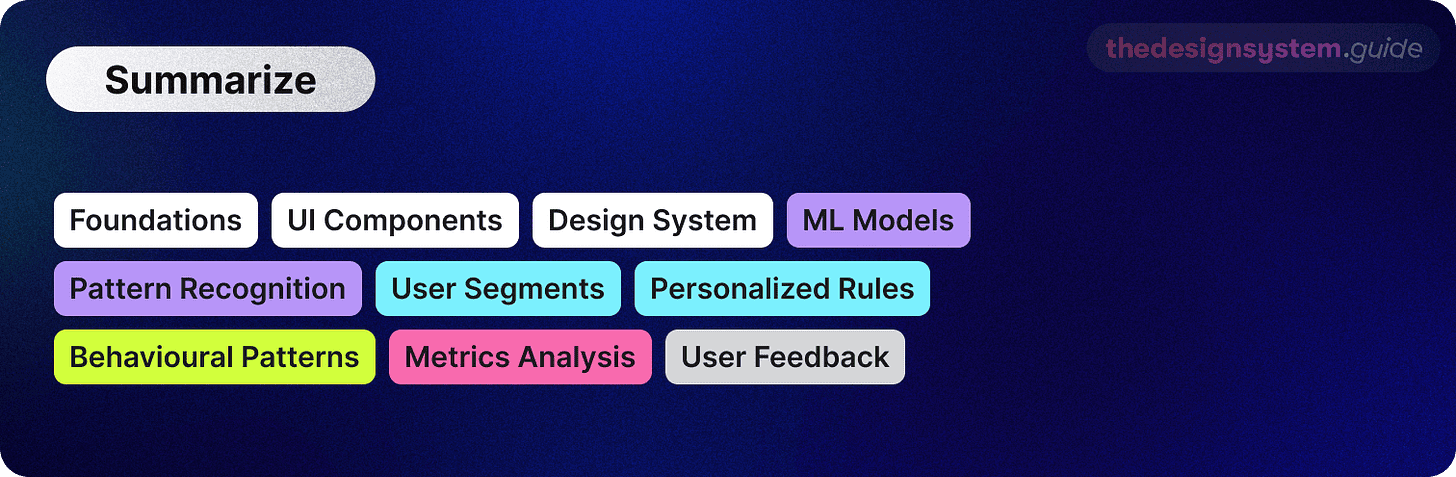
2 Этап анализа

Этап финального анализа собранных данных и распределение по категориям:
- Основы;
- UI-компоненты;
- Дизайн-системы;
- Модели машинного обучения;
- Группы пользователей;
- Персонализированные правила;
- Поведенческие шаблоны;
- Анализ метрик;
- Обратная связь;
- “Пользователи всегда увеличивают текст”;
- “Пользователи проверяют погоду каждое утро”;
- “Пользователям больше нравится смотреть картинки, чем читать”;
- “Пользователи отслеживают фондовый рынок”.
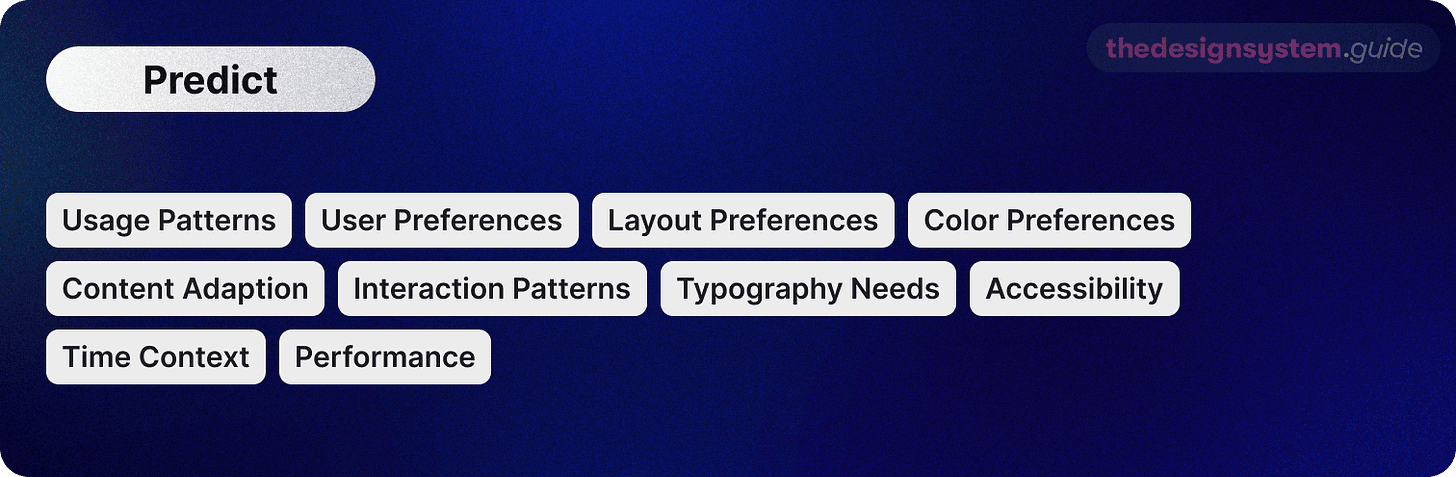
3 Этап прогнозирования

Этап, на котором мы сопоставляем контексты и прогнозируем:
- Пользовательские паттерны
- Предпочитаемый макет
- Цветовые ожидания
- Контент
- Шрифты
- Временные контексты
- Удобство
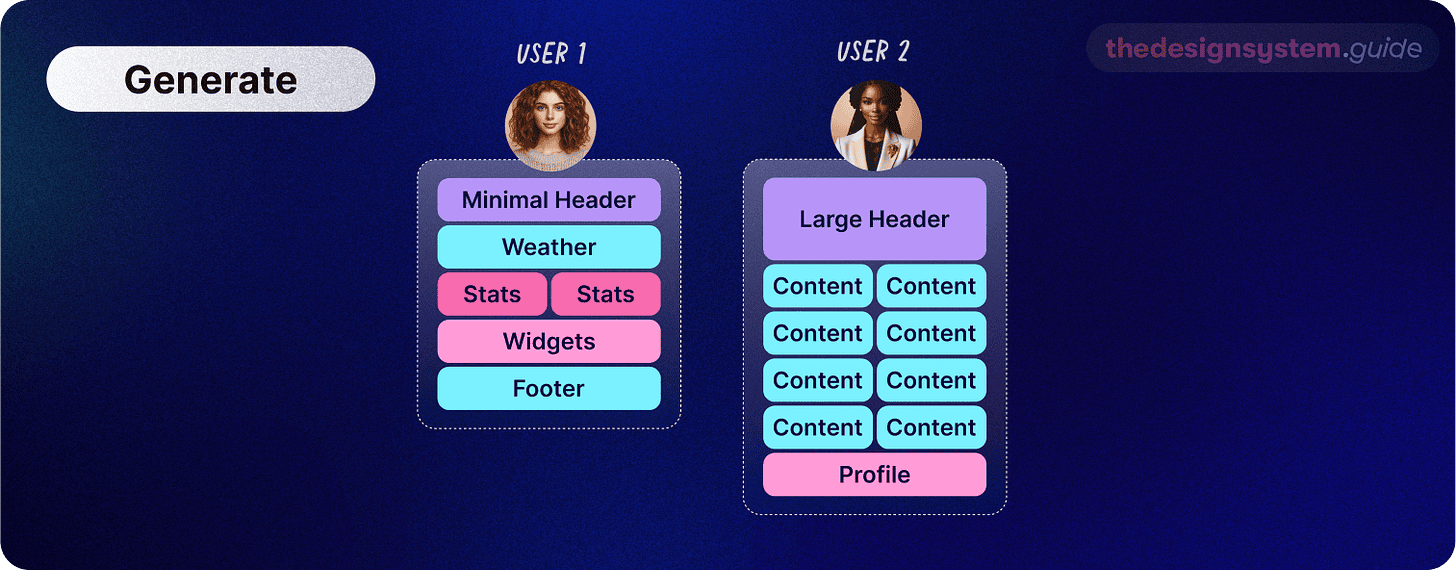
4 Этап авто-сборки

На этом — последнем — этапе страница собирается на основе ваших предпочтений. Это как умный набор LEGO, где блоки сами меняют положение, размеры и форму.
Для первого пользователя (User 1):
Для второго пользователя (User 2):
Почему это может стать реальным уже в ближайшем будущем?
Десять лет назад ИИ с трудом распознавал кошку на фото.
Четыре года назад GPT-2 едва мог составить связный текст.
Сегодня GPT-4 пишет код, решает задачи по математике и сдает экзамены университетского уровня.
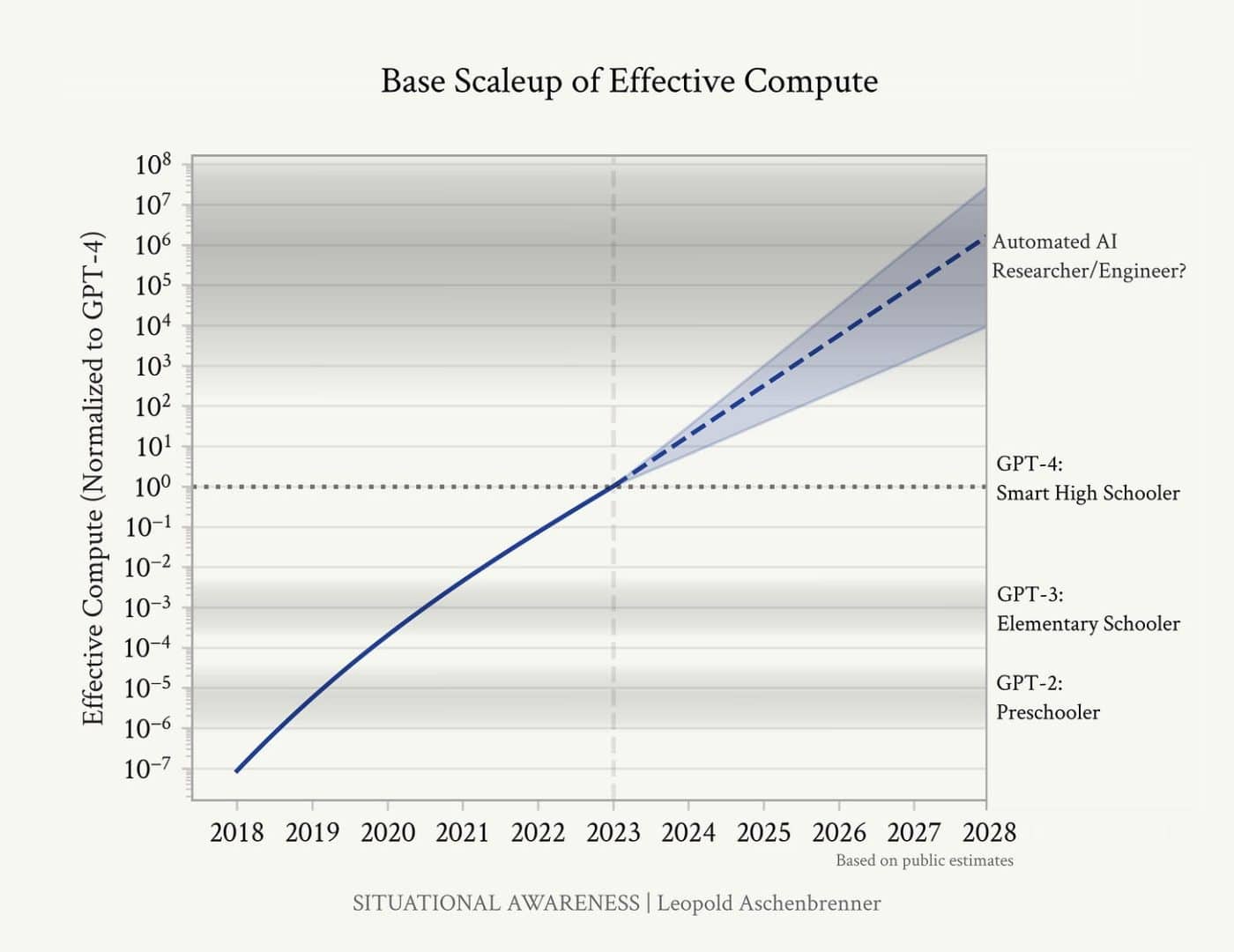
Такой прогресс кажется невероятным, но он соответствует простой тенденции — масштабирование делает модели умнее.

Примерные оценки прошлого и будущего роста вычислительных мощностей (как физических, так и алгоритмических). С увеличением масштаба моделей они становятся умнее, и, подсчитывая порядок увеличения мощностей (OOMs), мы можем примерно оценить, какого уровня интеллекта моделей ожидать в ближайшем будущем. (На графике показан рост только базовых моделей; дополнительные оптимизации не учитываются.) Image from Leopold Aschenbrenner

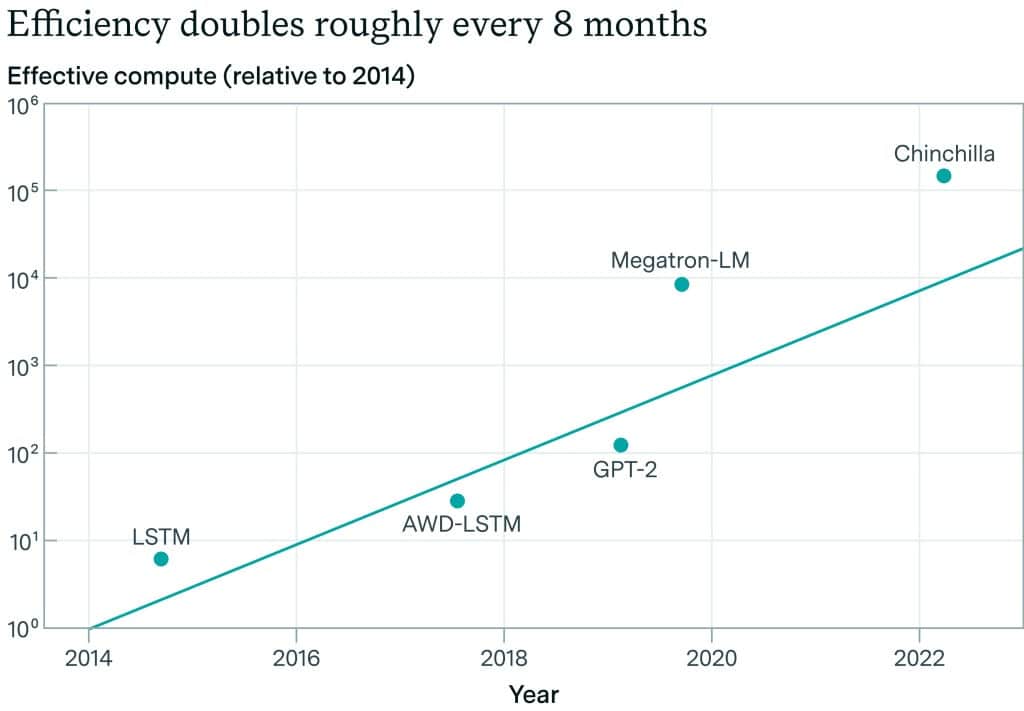
Оценки алгоритмической эффективности в языковом моделировании от Epoch AI. По их данным, за 8 лет удалось добиться улучшения эффективности примерно на 4 порядка (OOMs). Image from Leopold Aschenbrenner.
Выводы:
- ИИ становится умнее и дешевле;
- Задачи, которые раньше стоили $1,000, теперь обходятся в $1;
- Модели могут справляться со сложными математическими задачами;
- Эти улучшения происходят быстро и стабильно.
Такой рывок в сфере ИИ делает адаптивный интерфейс не просто возможным, но и потенциально доступным  Читать Далее
Читать Далее
What's Your Reaction?