Integrando design QA, débitos de design e Heurísticas de Nielsen
Realizando testes, mapeando problemas e propondo melhorias pautadas nos princípios de usabilidade.Braços brancos entrelaçados, com mãos segurando os pulsos uns dos outros.Este artigo é sobre as descobertas e aprendizados que desenvolvi ao longo de 2024.Gostaria de compartilhar com vocês como descobri que fazia Design QA (sem saber o que era isso), como aprendi a mapear débitos de design e classificá-los, e como me guiei pelas famosas heurísticas de Nielsen para sugerir mudanças nas interfaces.O que é Design QA?Design QA (Quality Assurance) é o processo de revisão e validação do design de um produto digital para garantir que ele esteja conforme as especificações e padrões estabelecidos.O objetivo é identificar e corrigir discrepâncias entre o design aprovado e a implementação final, verificando aspectos como layout, usabilidade, acessibilidade e consistência visual antes do lançamento.Por que é importante?Atualmente no contexto de desenvolvimento de produtos através da implementação de metodologias ágeis, observamos várias virtudes, como maior flexibilidade, entregas contínuas e adaptação rápida. No entanto, devido a prazos curtos e à necessidade constante de entregar projetos, surgem problemas, como inconsistências entre o que é desenvolvido e o que é projetado. E nesses casos surgem os débitos de design, uma figura de linguagem para ilustrar o esforço necessário para corrigir erros e déficits de qualidade introduzidos durante o desenvolvimento que estão afetando o valor do negócio. Portanto, a dívida de design está intrinsecamente ligada à dívida técnica, pois representa a acumulação de decisões de design e desenvolvimento que impactaram negativamente o produto e, consequentemente, a experiência do usuário final.Podemos classificar os débitos em quatro tipos:Design de UXDesign OperacionalDesign VisualTeste e Pesquisa1. Design de UXEsse tipo de erro resulta em uma interface menos intuitiva, confusa ou difícil de usar. Impactando diretamente nos objetivos do negócio, na taxa de conversão, facilidade de aprendizagem e integridade do fluxo do usuário, o que afeta diretamente a satisfação geral dos clientes.2. Design OperacionalEnvolve decisões que afetam a operação eficiente de um sistema ou produto, como fluxos de trabalho mal otimizados ou processos internos complexos. O que pode contribuir para a dívida de design operacional incluem: falta de design system, falta de componentes acessíveis, arquivos de design desatualizados ou inconsistentes com a implementação, organização confusa dos arquivos de design, que dificulta o trabalho (sem estilos e componentes, estrutura plana, etc., o que força os designers a recriar elementos do zero ou gastar tempo organizando arquivos existentes antes de iniciar um projeto)3. Design visualEstá relacionada a compromissos feitos no design visual, resultando em inconsistências na aparência da interface, na tipografia ou nos elementos gráficos. Isso pode afetar a identidade visual do produto e criar uma experiência fragmentada para o usuário.4. Teste e PesquisaA falta de pesquisa e teste com os usuários durante o desenvolvimento do produto resultará em uma má experiência de uso, levando a menor engajamento e adoção do produto, perda de clientes e maior taxa de rejeição. Um produto está fadado ao fracasso se não houver pesquisas com usuários.Aplicando no meu dia a diaNo contexto em que trabalhávamos, não tínhamos uma pessoa específica para atuar como QA. Por isso, os testes eram divididos entre as áreas de suporte, produto e segurança. Diante disso, minha responsabilidade era verificar se o que havia sido projetado realmente correspondia ao que foi entregue. Meu principal foco ao realizar os testes era minimizar os débitos de design.E como funciona na prática?Após realizar os testes, eu acessava o Jira para reportar as inconsistências ao time de engenharia. A divisão era geralmente feita entre correções de design visual e de funcionalidade. Preenchia o card com o máximo de informações possível, utilizando textos, capturas de tela, vídeos e outros recursos. Também gerenciava o controle dos cards e, quando eles estavam prontos para novos testes, os testava novamente. Quando as tarefas exigiam muitas correções, costumava dividi-las em subtarefas menores. Em alguns casos, enumerava os pontos que precisavam ser corrigidos para facilitar o acompanhamento.Backlog de um projeto no Jira, mostrando uma sprint que contém bugs, histórias e tarefas.Além disso, eu também realizava o mapeamento de inconsistências no sistema e sugeria melhorias. Meus maiores focos eram inconsistências visuais e problemas no fluxo da jornada do usuário. As soluções eram propostas da seguinte maneira: quando o problema era de interface, eu redesenhava a tela, propondo correções e melhorias; já quando o problema estava na jornada, eu mapeava os possíveis pontos de fricção e sugeria mudanças, refazendo o fluxo. Essas situações ocorreram em projetos que já haviam sido concluídos ou que estavam em andamento qua

Realizando testes, mapeando problemas e propondo melhorias pautadas nos princípios de usabilidade.

Este artigo é sobre as descobertas e aprendizados que desenvolvi ao longo de 2024.
Gostaria de compartilhar com vocês como descobri que fazia Design QA (sem saber o que era isso), como aprendi a mapear débitos de design e classificá-los, e como me guiei pelas famosas heurísticas de Nielsen para sugerir mudanças nas interfaces.
O que é Design QA?
Design QA (Quality Assurance) é o processo de revisão e validação do design de um produto digital para garantir que ele esteja conforme as especificações e padrões estabelecidos.
O objetivo é identificar e corrigir discrepâncias entre o design aprovado e a implementação final, verificando aspectos como layout, usabilidade, acessibilidade e consistência visual antes do lançamento.
Por que é importante?
Atualmente no contexto de desenvolvimento de produtos através da implementação de metodologias ágeis, observamos várias virtudes, como maior flexibilidade, entregas contínuas e adaptação rápida. No entanto, devido a prazos curtos e à necessidade constante de entregar projetos, surgem problemas, como inconsistências entre o que é desenvolvido e o que é projetado. E nesses casos surgem os débitos de design, uma figura de linguagem para ilustrar o esforço necessário para corrigir erros e déficits de qualidade introduzidos durante o desenvolvimento que estão afetando o valor do negócio. Portanto, a dívida de design está intrinsecamente ligada à dívida técnica, pois representa a acumulação de decisões de design e desenvolvimento que impactaram negativamente o produto e, consequentemente, a experiência do usuário final.
Podemos classificar os débitos em quatro tipos:
- Design de UX
- Design Operacional
- Design Visual
- Teste e Pesquisa
1. Design de UX
Esse tipo de erro resulta em uma interface menos intuitiva, confusa ou difícil de usar. Impactando diretamente nos objetivos do negócio, na taxa de conversão, facilidade de aprendizagem e integridade do fluxo do usuário, o que afeta diretamente a satisfação geral dos clientes.
2. Design Operacional
Envolve decisões que afetam a operação eficiente de um sistema ou produto, como fluxos de trabalho mal otimizados ou processos internos complexos. O que pode contribuir para a dívida de design operacional incluem: falta de design system, falta de componentes acessíveis, arquivos de design desatualizados ou inconsistentes com a implementação, organização confusa dos arquivos de design, que dificulta o trabalho (sem estilos e componentes, estrutura plana, etc., o que força os designers a recriar elementos do zero ou gastar tempo organizando arquivos existentes antes de iniciar um projeto)
3. Design visual
Está relacionada a compromissos feitos no design visual, resultando em inconsistências na aparência da interface, na tipografia ou nos elementos gráficos. Isso pode afetar a identidade visual do produto e criar uma experiência fragmentada para o usuário.
4. Teste e Pesquisa
A falta de pesquisa e teste com os usuários durante o desenvolvimento do produto resultará em uma má experiência de uso, levando a menor engajamento e adoção do produto, perda de clientes e maior taxa de rejeição. Um produto está fadado ao fracasso se não houver pesquisas com usuários.
Aplicando no meu dia a dia
No contexto em que trabalhávamos, não tínhamos uma pessoa específica para atuar como QA. Por isso, os testes eram divididos entre as áreas de suporte, produto e segurança. Diante disso, minha responsabilidade era verificar se o que havia sido projetado realmente correspondia ao que foi entregue. Meu principal foco ao realizar os testes era minimizar os débitos de design.
E como funciona na prática?
Após realizar os testes, eu acessava o Jira para reportar as inconsistências ao time de engenharia. A divisão era geralmente feita entre correções de design visual e de funcionalidade. Preenchia o card com o máximo de informações possível, utilizando textos, capturas de tela, vídeos e outros recursos. Também gerenciava o controle dos cards e, quando eles estavam prontos para novos testes, os testava novamente. Quando as tarefas exigiam muitas correções, costumava dividi-las em subtarefas menores. Em alguns casos, enumerava os pontos que precisavam ser corrigidos para facilitar o acompanhamento.
Além disso, eu também realizava o mapeamento de inconsistências no sistema e sugeria melhorias. Meus maiores focos eram inconsistências visuais e problemas no fluxo da jornada do usuário. As soluções eram propostas da seguinte maneira: quando o problema era de interface, eu redesenhava a tela, propondo correções e melhorias; já quando o problema estava na jornada, eu mapeava os possíveis pontos de fricção e sugeria mudanças, refazendo o fluxo. Essas situações ocorreram em projetos que já haviam sido concluídos ou que estavam em andamento quando entrei na empresa.
Vamos ver um exemplo na prática?
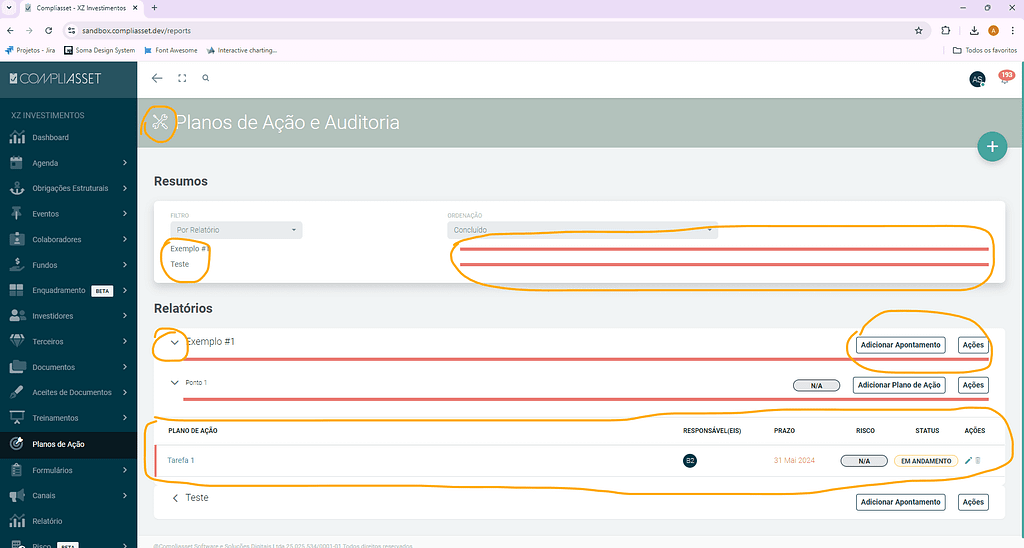
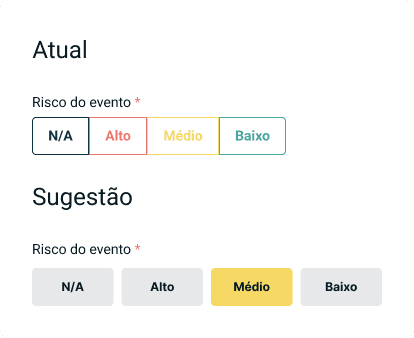
Situação atual

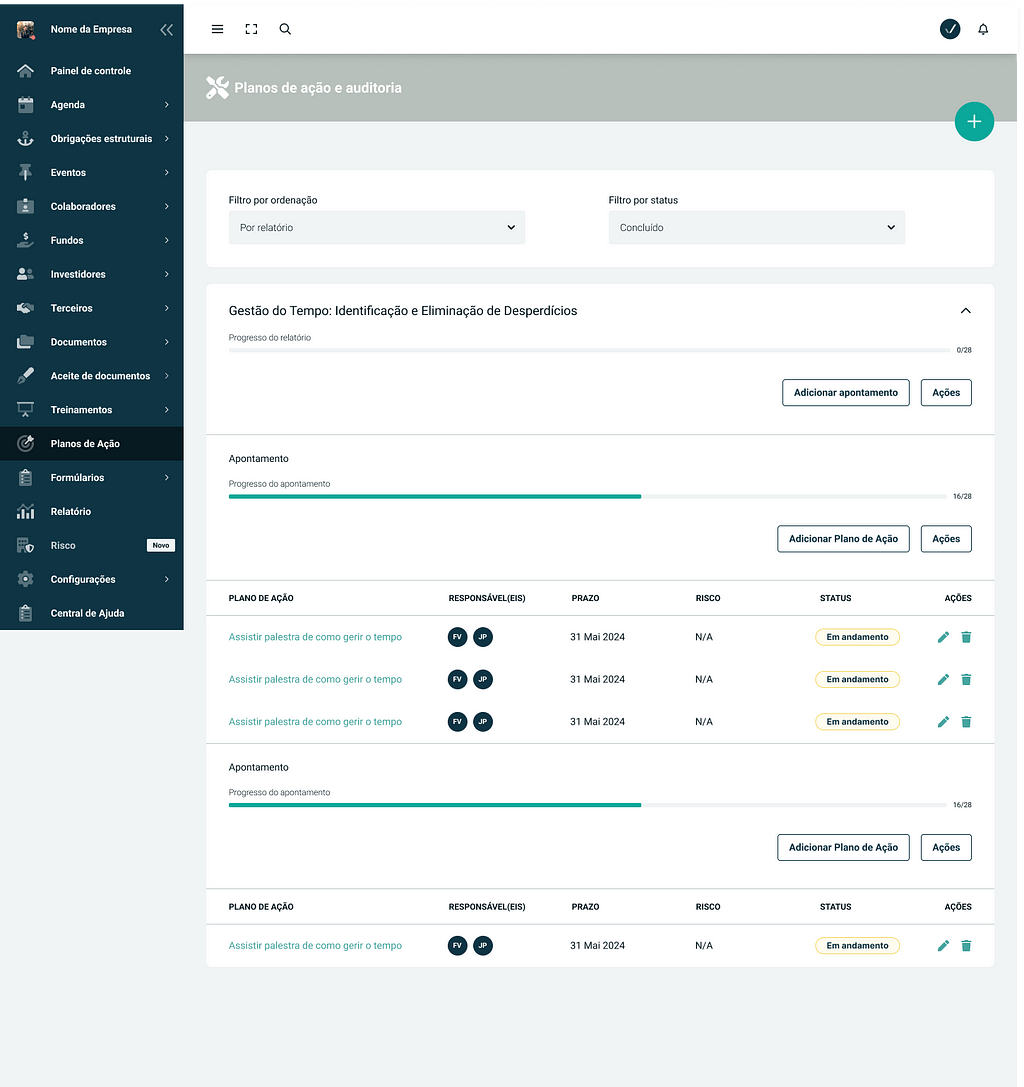
As mudanças nesta interface foram sugeridas com base na quarta heurística de UX, Consistência e Padronização. Os elementos circulados nas imagens estavam diferentes dos de outras interfaces do sistema, o que gerava inconsistências. Isso impacta diretamente a experiência do usuário, pois manter a consistência entre as telas de uma aplicação é essencial para evitar a necessidade de aprender novos padrões e formas de interação em cada tela. Uma vez aprendido um padrão, ele deve ser replicável em outros contextos. Além disso, a experiência de uso se torna muito mais agradável, eliminando a sensação de estar perdido. Muitas vezes, a falta de consistência e padronização é a razão pela qual os usuários não interagem adequadamente com as aplicações.
Além disso, a mudança das cores (de vermelho para verde) foi feita devido ao seu significado. O vermelho está mais associado às mensagens de erro, enquanto o verde remete ao progresso. Como esta interface se refere a um plano de ação, indicando que o usuário está realizando tarefas para concluir algo, fazia mais sentido utilizar o verde, reforçando a ideia de avanço, em vez do vermelho.
Proposta

Acessibilidade
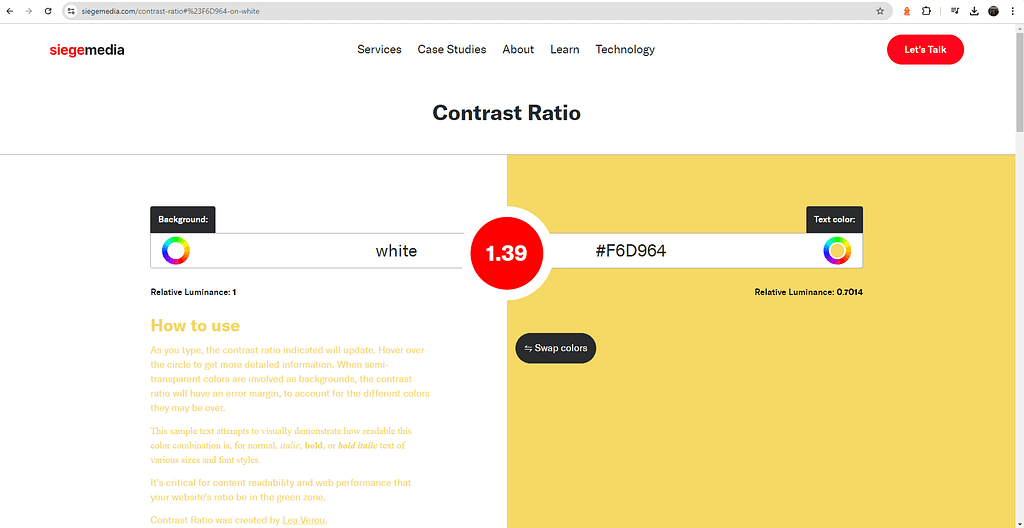
Com o intuito de melhorar a acessibilidade, sugeri algumas mudanças em componentes, pois o contraste estava muito baixo, segundo as normas da WCAG.
O componente em questão utilizava um tom de amarelo (RGB #F6D964) em um fundo branco (RGB #FFFFFF). Essas mudanças foram baseadas na heurística de Visibilidade do Status do Sistema, para garantir que o usuário receba feedback claro sobre o que está acontecendo no sistema, independentemente de suas limitações físicas ou cognitivas.
O objetivo é tornar as interações mais claras e compreensíveis para todos os tipos de usuários, incluindo aqueles com deficiências.
Exemplo
Acredito que realizar Design QA e aplicar as heurísticas de Nielsen são essenciais para o desenvolvimento de produtos em um mercado cada vez mais competitivo, onde não basta apenas entregar uma solução; é necessário proporcionar uma boa experiência. Por isso, sempre que possível, sugiro melhorias focadas em pequenos ganhos (quick wins), destacando a importância de considerar a experiência do usuário.
Além disso, comunicação é muito importante. Conseguir explicar e justificar suas ideias para outros times é um trunfo para o designer e abre várias possibilidades. A todo momento, precisei rever e aprimorar minha comunicação com o time de engenharia.
Ao justificar o porquê de suas escolhas, é muito mais fácil conquistar o apoio das pessoas, por isso busquei fundamentar minhas respostas sem me basear em achismos ou preferências pessoais.
Com a confiança adquirida nas entregas, fui ganhando espaço para sugerir melhorias e mudanças no produto, sempre focando na experiência do usuário.
Agradecimentos
Esse artigo saiu graças ao Renato Silvestre que me ajudou enxergar uma dor em oportunidade e à Joana Cerejo que tem um artigo incrível sobre débitos de design que vou deixar nas referências.
Referências
- Design Debt: The Hidden Cost of Neglecting UX Investment, and How to Measure and Manage It
- Design QA: A Very Scrappy, Practical Guide
- The importance of Design QA in digital product design
- Design-QA: Ponto de contato necessário entre UX e desenvolvimento
- A relevância do QA de Design em produtos digitais
- O problema das métricas de produtividade
- 10 heurísticas de Nielsen para o design de interface
Integrando design QA, débitos de design e Heurísticas de Nielsen was originally published in UX Collective
What's Your Reaction?